const arr = ['A','B','C']
const arr2 = [1,2,3]
const arrLength = arr.length;
console.log(arr.length);
arr[arrLength] = 'D';
arr[arrLength + 1] = 'E';
arr2[arr.length] = 4;
arr2[arr.length +1] = 5;
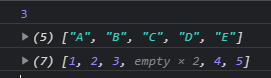
console.log(arr);
console.log(arr2);

empty가 왜 두개 생기나 했는데 ,
이유는
arr2에 4,5를 추가해줄 때 arr.lengh의 길이는 이미 5로 길어져 있기 때문에..
arr2[5] 부터 추가가 되기 때문이다...
arrr.length를 반드시 변수에 저장해서 사용하도록 하자...
'JavaScript' 카테고리의 다른 글
| 배열 중복제거 (ES6의 SET을 이용) 완전간단함 (0) | 2021.10.01 |
|---|---|
| 얕은복사, 깊은 복사 (0) | 2021.09.01 |
| jquery - .empty() . append() 를 반복해야될 때 쓸 수 있는 .detach() (0) | 2021.08.25 |
| select 태그 option 값 가져오기 (0) | 2021.08.25 |
| input text box 특수문자 입력 제한 / 입력 시 이전값으로 되돌아가기 (0) | 2021.08.19 |